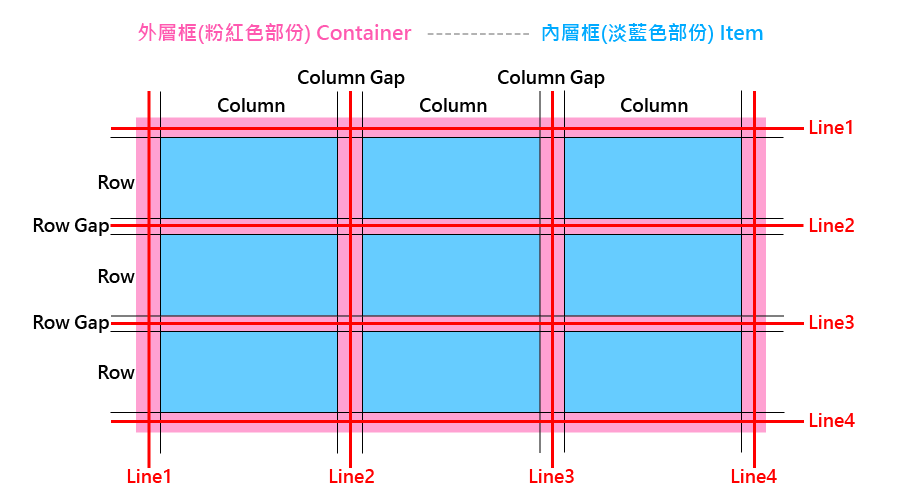
CSS3 Grid 網格佈局名稱先認識

範例已設定好的部份
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
<style>
.container { background-color: #ffc0ee; padding: 10px; }
.item { background-color: #a2a2f0; }
</style>
1. 彈性框的指定顯示模式 ( display : grid | inline-grid ) TOP

1
2
3
4
5
6
7
8
9
2. column 欄的控制 TOP
1
2
3
4
5
6
7
8
9
3. 間距的控制 TOP
1
2
3
4
5
6
7
8
9
4. column 方向的 line 線控制 TOP
1
2
3
4
5
6
7
8
9
5. row 方向的 line 線控制 TOP
1
2
3
4
5
6
7
8
6. row 列的控制 (一般列的高度都是由內容決定, 但也可以由grid控制) TOP
1
2
3
4
5
6
7
8
9
7. 水平對齊 justify-content 的控制 TOP
1
2
3
4
5
6
8. 垂直對齊 align-content 的控制 TOP
1
2
3
4
5
6
以上, 主要是以 container 外層區塊來控制來設計!
以下, 針對 item 內層區塊特別指定設計!(其中上述 4 及 5 也有針對 item 特別設計)
9. 控制 item 的 column TOP
1
2
3
4
5
6
7
8
9
10. 控制 item 的 row TOP
1
2
3
4
5
6
7
8
9
11. 控制 item 的 area 區域 TOP
1
2
3
4
5
6
7
8
9
10
特殊命名方式的排版 參考結果
響應式變化設計 參考結果
 WEB
WEB